Обновление инфраструктуры
Сегодня хочу рассказать про то, как я подключил платформу Cloudflare для обеспечения безопасного доступа к сервисным приложениям, которыми я пользуюсь для управления этим сайтом.
Начало
Кратко про архитектуру: «под капотом» здесь VPS c Ubuntu 22.04, веб-сервер и база данных запускаются в Docker-контейнерах, для их удобного администрирования я использую Portainer. Также здесь установлен Nginx Proxy Manager (тоже в контейнере), который перенаправляет трафик с www на основной домен, обеспечивает подключение по HTTPS, проверяет подлинность домена, и т. д. В качестве удобного интерфейса для конфигурации сервера и доступа к терминалу я выбрал Cockpit.
Поскольку все эти инструменты — веб-приложения, доступные публично (мне хотелось иметь возможность подключаться с любого устройства), необходимо было по-максимуму защитить их от несанкционированного доступа. Да, у них у всех по-умолчанию есть формы авторизации, но проверка там однофакторная, по логину и паролю — они хоть и длинные, но все равно могут быть скомпрометированы путем фишинга или подбора. Также вполне возможно появление уязвимостей и эксплойтов для них, позволяющих, в теории, каким-то образом обойти защиту. В общем, хотелось бы что-то понадежнее, в идеале — вообще не давать случайному пользователю доступ к этим сервисам.
Подключаем Cloudflare
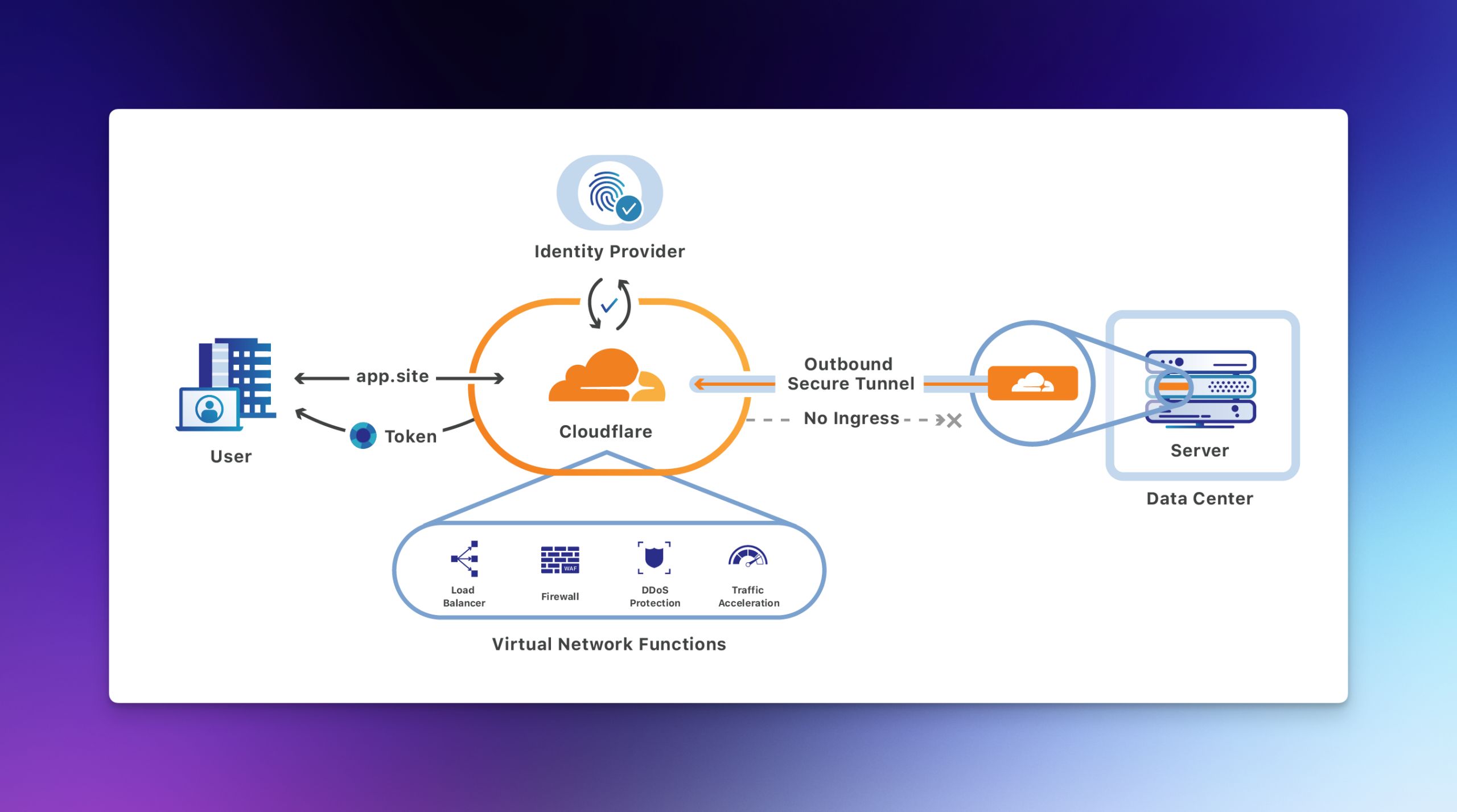
Zero Trust Tunnel позволяет связать субдомен и внутренний адрес на host-машине с установленным приложением-коннектором (его, кстати, тоже можно развернуть в контейнере). Не нужно открывать порты или отключать firewall, т. к. коннектор поднимает egress-соединение с облаком, и самое крутое — через панель управления Cloudflare можно также задать правила доступа к ресурсу и подключить дополнительный фактор аутентификации, например, отправку одноразового кода на почту или вход через Google-аккаунт.

То есть, можно буквально в два клика открыть доступ по HTTPS к localhost:9090 через private-service.my-site.com для тех, кто введет правильный email из whitelist’а и укажет верный код, отправленный в письме.
Красота! ❤️
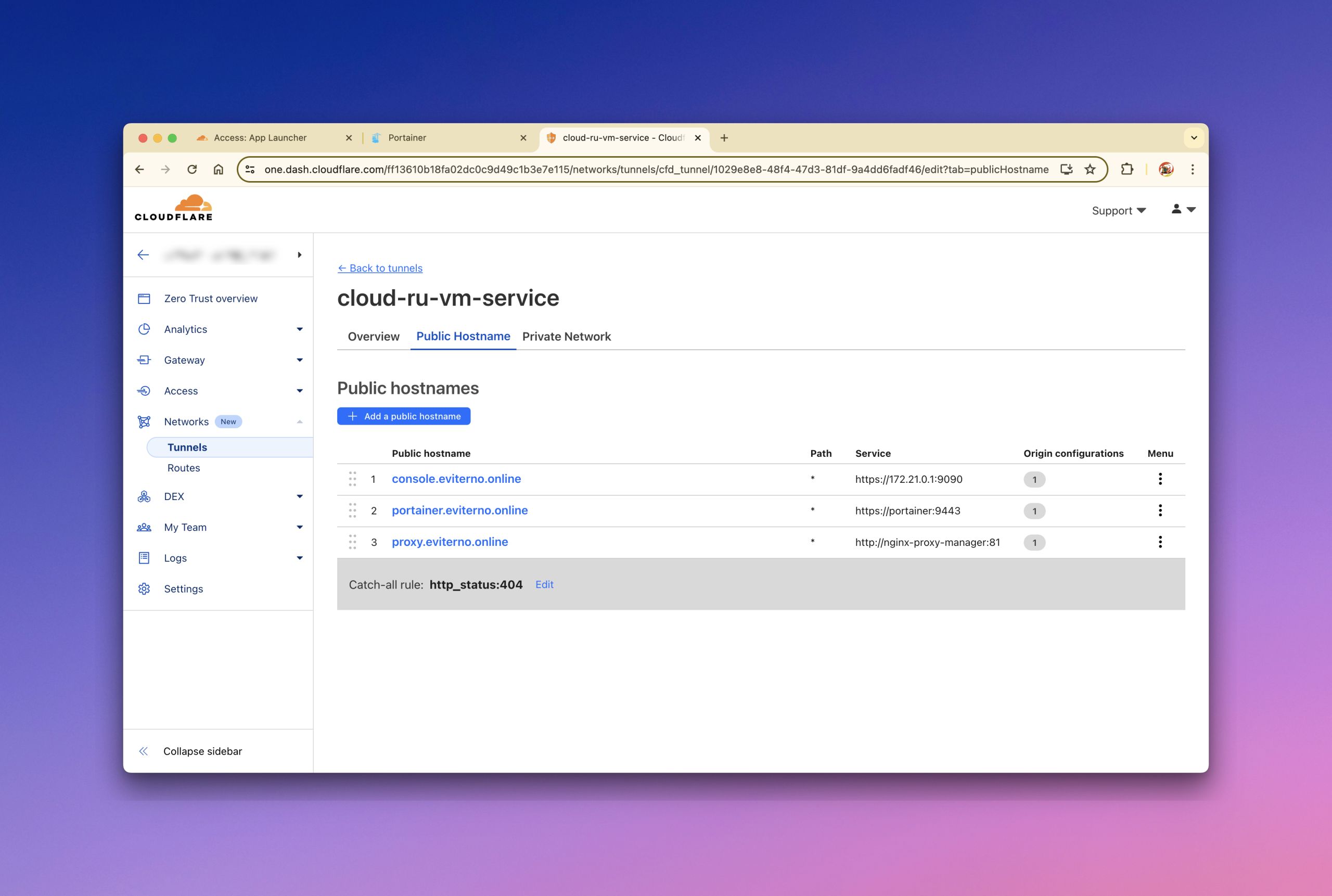
Вот, как это выглядит в панели управления Cloudflare: на каждый «приватный» сервис я создал отдельный туннель. Обратите внимание на адреса — контейнер с коннектором cloudflared я добавил в bridge-сеть в Docker, которую создал вручную. Благодаря этому, во-первых, работает DNS, и можно обращаться к контейнерам по имени, а также легко можно получить доступ к host, указав Default Gateway.

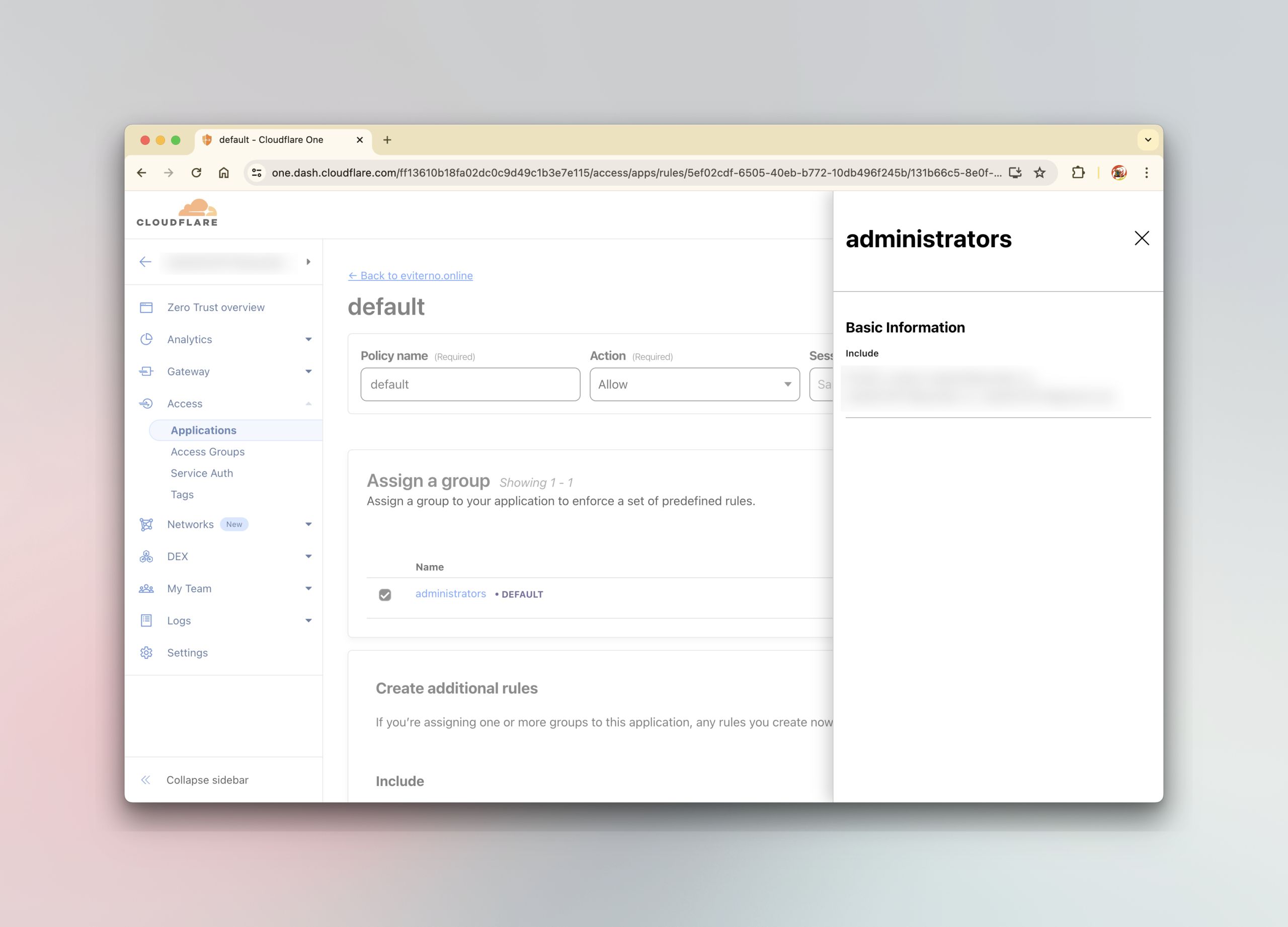
Добавим policy с группой доступа по-умолчанию — у меня это «разрешить любому пользователю с email из списка получать одноразовый код на почту». Настраивать можно как угодно: работает фильтрация по странам, по IP-адресам, можно проверять токены и т. д.


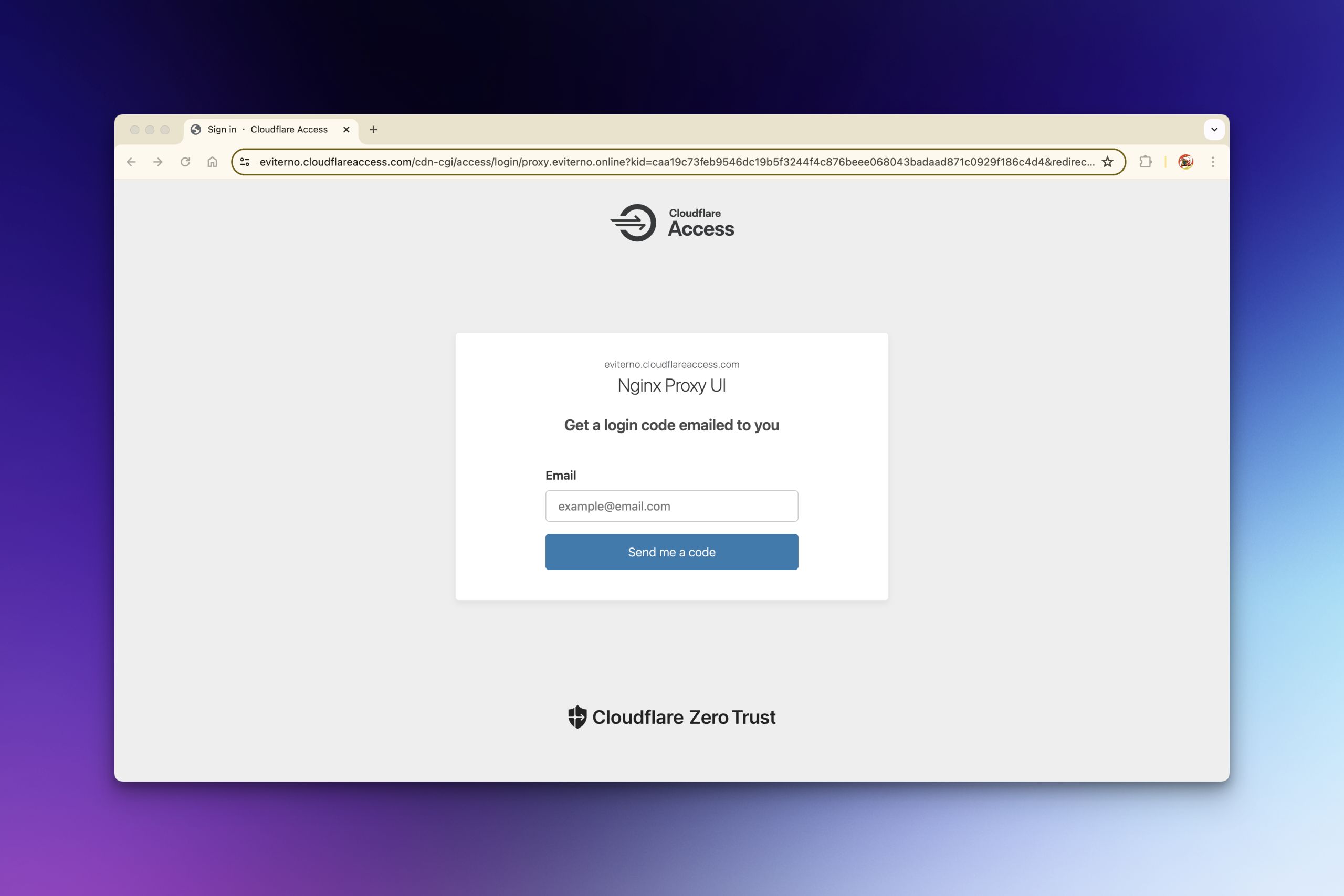
Теперь при попытке обратиться к туннелю по public hostname, откроется форма авторизации. Выглядит она вот так, и её, кстати, можно настроить — добавить свой логотип, поменять цвет фона, написать какой-нибудь текст, добавить подсказки для входа.


На всякий случай повторюсь — если введенного адреса нет в whitelist, код просто не придет.
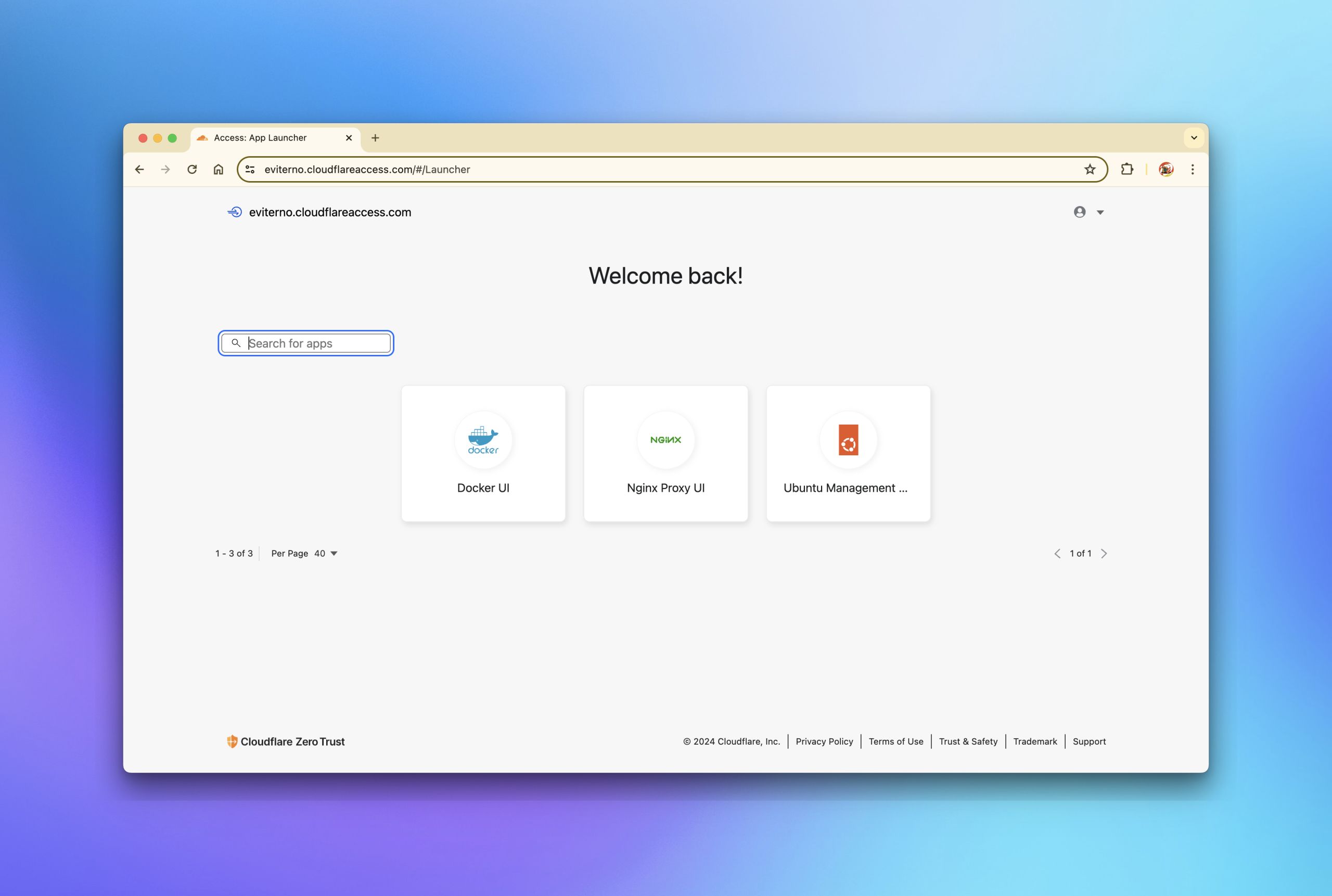
А ещё можно создать «приложения» и добавить их на главный экран — он называется App Launcher. Естественно, он тоже доступен только для авторизованных пользователей.

Отмечу, что работает это всё только с доменами, перенесенными в Cloudflare или изначально приобретенными у них. Мой был куплен в reg.ru, перенос занял минут 15, ничего сложного.
Сколько стоит?
Весь описанный выше функционал абсолютно бесплатен, как и кэширование, защита от DDOS, и куча разных дополнительных виртуальных сетевых функций, но нужно привязать карточку. Наверное, единственный минус, который я могу выделить — Cloudflare функционально довольно перегружен: много дашбордов, панелей, настроек; но, благо, есть хорошая документация.
P. S.
В Cloudflare можно автоматически добавить SSL-сертификат и настроить редиректы с HTTP на HTTPS — об этом читайте в следующей заметке.
Большое спасибо Михаилу Щербине за консультации.
